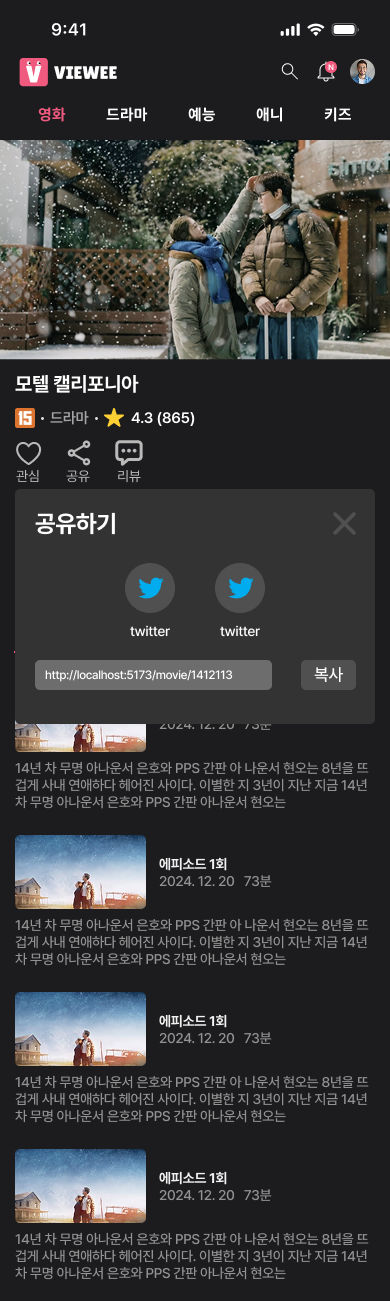
공유 할 수 있는 popup 창을 만들었다.
발표가 끝나고 해보고 싶었던 기능 추가하는 중이라
디자인에 공을 들이진 않았다.

공유 클릭 시 나오는 popup 창 디자인이다.
x 버튼을 누르면 popup 창이 사라지고
로고 아이콘을 누르면 해당 SNS에 공유할 수 있는 창이 뜨고
복사 버튼을 누르면 링크가 복사되는 식이다.
import { useLocation } from 'react-router';
import { SharePopupWrap } from '../style';
import CopyToClipboard from 'react-copy-to-clipboard';
import { useEffect } from 'react';
const SharePopup = ({ shareToggle, imageUrl }) => {
return (
<SharePopupWrap>
<div className="header">
<h2>공유하기</h2>
<img src="/icons/util/times.svg" onClick={shareToggle} />
</div>
<div className="shareSNS">
<div className="twitter">
<div className="icon">
<img src="/icons/logo/twitter/color.svg" />
</div>
twitter
</div>
<div className="kakao">
<div className="icon">
<img src="/icons/logo/kakao/color.svg" />
</div>
kakao
</div>
</div>
<div className="copyLink">
<input type="text"/>
<button>복사</button>
</div>
</SharePopupWrap>
);
};
export default SharePopup;
shareToggle은 부모 컴포넌트에서 받아온다.
const [isShare, setIsShare] = useState(false);
const shareToggle = () => {
setIsShare(!isShare);
};
return (
<div>
<div className="actionWrap" onClick={shareToggle}>
<svg width="32" height="32" viewBox="0 0 51 51" fill="none" xmlns="http://www.w3.org/2000/svg">
<path
d="M37.832 34.4369C36.2487 34.4369 34.832 35.0619 33.7487 36.041L18.8945 27.3952C18.9987 26.916 19.082 26.4369 19.082 25.9369C19.082 25.4368 18.9987 24.9577 18.8945 24.4785L33.582 15.916C34.707 16.9577 36.1862 17.6035 37.832 17.6035C41.2904 17.6035 44.082 14.8118 44.082 11.3535C44.082 7.89518 41.2904 5.10352 37.832 5.10352C34.3737 5.10352 31.582 7.89518 31.582 11.3535C31.582 11.8535 31.6654 12.3327 31.7695 12.8118L17.082 21.3744C15.957 20.3327 14.4779 19.6868 12.832 19.6868C9.3737 19.6868 6.58203 22.4785 6.58203 25.9369C6.58203 29.3952 9.3737 32.1869 12.832 32.1869C14.4779 32.1869 15.957 31.541 17.082 30.4993L31.9154 39.1452C31.8112 39.5827 31.7487 40.041 31.7487 40.5202C31.7487 43.8744 34.4779 46.5827 37.832 46.5827C41.1862 46.5827 43.9154 43.8744 43.9154 40.5202C43.9154 37.166 41.1862 34.4369 37.832 34.4369ZM37.832 9.27018C38.9779 9.27018 39.9154 10.2077 39.9154 11.3535C39.9154 12.4993 38.9779 13.4368 37.832 13.4368C36.6862 13.4368 35.7487 12.4993 35.7487 11.3535C35.7487 10.2077 36.6862 9.27018 37.832 9.27018ZM12.832 28.0202C11.6862 28.0202 10.7487 27.0827 10.7487 25.9369C10.7487 24.791 11.6862 23.8535 12.832 23.8535C13.9779 23.8535 14.9154 24.791 14.9154 25.9369C14.9154 27.0827 13.9779 28.0202 12.832 28.0202ZM37.832 42.6035C36.6862 42.6035 35.7487 41.666 35.7487 40.5202C35.7487 39.3744 36.6862 38.4369 37.832 38.4369C38.9779 38.4369 39.9154 39.3744 39.9154 40.5202C39.9154 41.666 38.9779 42.6035 37.832 42.6035Z"
fill="currentColor"
/>
</svg>
공유
</div>
{isShare ? <SharePopup shareToggle={shareToggle} /> : ''}
</div>
)이렇게 리뷰 버튼을 누르면 isShare가 true에서 false, false에서 true로 바뀌어
켜져 있을 때는 꺼지고 켜저 있을 때는 꺼진다.
SharePopup 내부에있는 x 버튼도 눌렀을때
shareToggle이 똑같이 실행될 것이다.
다음 편엔 링크를 사용자 클립보드에 복사하게 하는
'react-copy-to-clipboard' 라이브러리를
소개해보겠다.
'프로젝트 > OTT 팀프로젝트' 카테고리의 다른 글
| (2) 마무리 발표 (0) | 2025.03.01 |
|---|---|
| (1) 회원정보 수정 기능 - Array, Object (0) | 2025.02.28 |